Cashback: Cartdrawer
Store CredutToggle Section
memberr-sc-toggle.liquid Snippet
_32<style>_32 .memberr-sc-toggle-wrapper {_32 display: flex;_32 align-items: center;_32 justify-content: space-between;_32 }_32</style>_32_32<memberr-if-has-store-credit style="width: 100%;">_32 <div class="memberr-sc-toggle-wrapper">_32 <span>_32 <memberr-current-store-credit-balance></memberr-current-store-credit-balance>_32 <memberr-store-credit-name></memberr-store-credit-name> anwenden_32 </span>_32 <memberr-store-credit-toggle_32 active-color="#000000"_32 height="24"_32 width="48"_32 initial-state="{% if cart.attributes.memberr_apply_store_credit == 'Yes' %}true{% else %}false{% endif %}"_32 style="height: 24px;"_32 ></memberr-store-credit-toggle>_32 </div>_32</memberr-if-has-store-credit>_32_32<script>_32 document.addEventListener('memberr-toggle:change', () => {_32 /* handle your cart refresh here */_32 //document.dispatchEvent(new CustomEvent("cart:refresh")); // this is different for every theme_32 }, {_32 bubbles: true_32 });_32</script>
Cart Page Section
your-shop-domain.com/cart
Not standardized. This is dependent on the theme you are using. You need to find the theme file that manages the themes cart page implementation.
Below is an example implementation:
_10{% if settings.memberr %}_10 <div class="good-choice-on-main-cart ed-good-on-main-cart-mobile" style="margin-top: -16px;">_10 {% render 'cart-cashback' %}_10 </div>_10{%- endif -%}
Cart Drawer
Display dynamic cashback amount in cart drawer
Below is an example implementation:
- Create a new snippet:
_10<p>_10 You will receive <memberr-cart-cashback-amount></memberr-cart-cashback-amount> <memberr-store-credit-name></memberr-store-credit-name> for this purchase._10</p>
- Render Snippet in cart drawer
_10{% if settings.memberr %}_10 <div class="good-choice-on-main-cart ed-good-on-main-cart-mobile" style="margin-top: -16px;">_10 {% render 'cart-cashback' %}_10 </div>_10{%- endif -%}
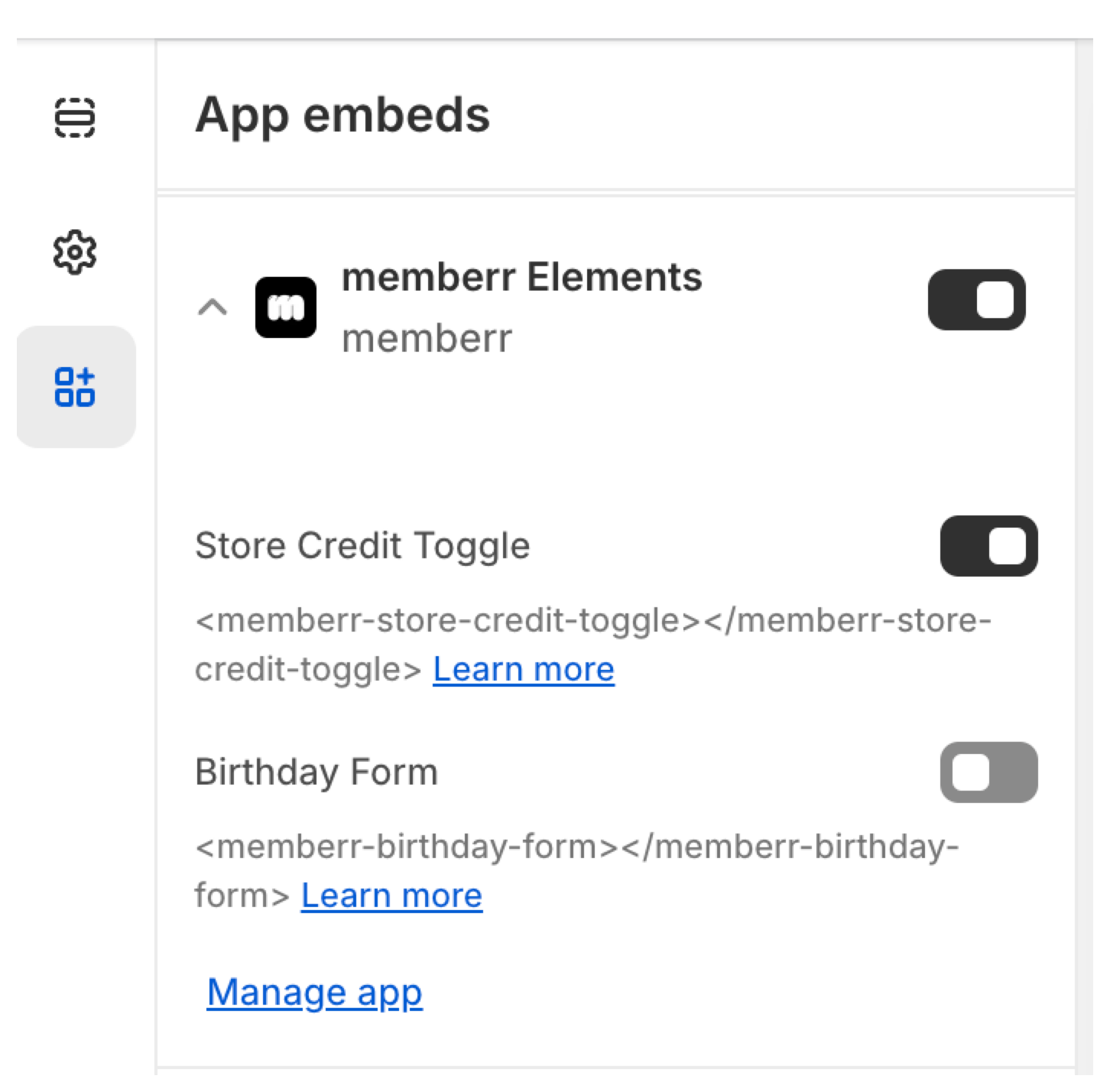
memberr Store Credit toggle in Card drawer or on Cart Page
Activate memberr elements in your Theme Settings:

Store Credit Toggle in Card drawer
This is an example implementation
1. Example implementation
snippets/memberr-toggle.liquid
_62{% assign current_store_credit_balance = customer.metafields['app--60169453569--memberr_v2'].current_balance.value | default: 0 %}_62{% assign store_credit_name = shop.metafields['app--60169453569--memberr_v2'].store_credit_name.value %}_62_62{% if customer and current_store_credit_balance > 0 %}_62 {% assign current_store_credit_balance_formatted = current_store_credit_balance | money %}_62 _62 <div style="display: flex;_62 align-items: center;_62 justify-content: space-between;_62 padding-bottom: 1rem;_62 padding-top: 0;"_62 >_62 <span>_62 {{- 'cart.general.apply_store_credit' | t:_62 amount: current_store_credit_balance_formatted,_62 store_credit_name: store_credit_name -}}_62 </span>_62 _62 <memberr-store-credit-toggle_62 active-color="#000000"_62 height="24"_62 width="48"_62 initial-state="{% if cart.attributes.memberr_apply_store_credit == 'Yes' %}true{% else %}false{% endif %}"_62 style="height: 24px;"_62 ></memberr-store-credit-toggle>_62 </div>_62_62 <script>_62 document.addEventListener('memberr-toggle:change', () => {_62 if (window.location.pathname === window.themeVariables.routes.cartUrl) {_62 window.location.reload();_62 } else {_62 (async function() {_62 const response = await fetch(${window.themeVariables.routes.cartUrl}.js, {_62 headers: {_62 "Content-Type": "application/json"_62 }_62 });_62 _62 const cartContent = await response.json();_62 _62 document.documentElement.dispatchEvent(new CustomEvent("cart:updated", {_62 bubbles: true,_62 detail: {_62 cart: cartContent_62 }_62 }));_62_62 document.documentElement.dispatchEvent(new CustomEvent("cart:refresh", {_62 bubbles: true,_62 detail: {_62 cart: cartContent,_62 replacementDelay: 600_62 }_62 }));_62 })();_62 }_62 }, {_62 bubbles: true_62 });_62 </script>_62{% endif %}
Render toggle snippet:
_10{%- render 'memberr-toggle' -%}
2. Example implementation
snippets/memberr-toggle.liquid
_50{% if customer.metafields['memberr-v1'].store_credit_balance.value.current %}_50 {% assign current_store_credit_balance = customer.metafields['memberr-v1'].store_credit_balance.value.current_50 | minus: 0_50 %}_50{% else %}_50 {% assign current_store_credit_balance = 0 %}_50{% endif %}_50_50{% if customer and current_store_credit_balance > 0 %}_50 {% assign current_store_credit_balance_formatted = current_store_credit_balance | money %}_50 <div style="display: flex; align-items: center; justify-content: space-between; margin-top: 10px">_50 <span_50 {% if request.page_type == 'cart' %}_50 class="text--subdued"_50 {% endif %}_50 >_50 {{- 'cart.general.apply_store_credit' | t: amount: current_store_credit_balance_formatted -}}_50 </span>_50 <memberr-store-credit-toggle_50 active-color="#1b3e33"_50 height="24"_50 width="48"_50 initial-state="{%- if cart.attributes.memberr_apply_store_credit == 'Yes' -%}true{%- else -%}false{%- endif -%}"_50 ></memberr-toggle>_50 </div>_50 <script>_50 document.addEventListener(_50 'memberr-toggle:change',_50 () => {_50 fetch( ${window.themeVariables.routes.cartUrl}.js )_50 .then((response) => response.json())_50 .then((cart) => {_50 if (window.location.pathname === window.themeVariables.routes.cartUrl) {_50 window.location.reload();_50 } else {_50 document.documentElement.dispatchEvent(_50 new CustomEvent('cart:refresh', {_50 bubbles: true,_50 detail: { cart },_50 })_50 );_50 }_50 });_50 },_50 {_50 bubbles: true,_50 }_50 );_50 </script>_50{% endif %}
Render toggle snippet:
_10{%- render 'memberr-toggle' -%}
3. Example implementation
snippets/memberr-toggle.liquid
_47{% if customer.metafields['memberr-v1'].store_credit_balance.value.current %}_47 {% assign current_store_credit_balance = customer.metafields['memberr-v1'].store_credit_balance.value.current_47 | minus: 0_47 %}_47{% else %}_47 {% assign current_store_credit_balance = 0 %}_47{% endif %}_47_47{% if customer and current_store_credit_balance > 0 %}_47 {% assign current_store_credit_balance_formatted = current_store_credit_balance | money %}_47 <div style="display: flex; align-items: center; justify-content: space-between; padding: 1rem var(--gutter); padding-top: 0;">_47 <span>_47 {{- 'cart.general.apply_store_credit' | t: amount: current_store_credit_balance_formatted -}}_47 </span>_47 <memberr-store-credit-toggle_47 active-color="#1b3e33"_47 height="24"_47 width="48"_47 initial-state="{%- if cart.attributes.memberr_apply_store_credit == 'Yes' -%}true{%- else -%}false{%- endif -%}"_47 ></memberr-store-credit-toggle>_47 </div>_47 <script>_47 document.addEventListener(_47 'memberr-toggle:change',_47 () => {_47 if (window.location.pathname === window.theme.routes.cartUrl) {_47 window.location.reload();_47 } else {_47 document.documentElement.dispatchEvent(_47 new CustomEvent('theme:cart:reload', {_47 bubbles: true,_47 })_47 );_47 }_47 },_47 {_47 bubbles: true,_47 }_47 );_47 </script>_47{% endif %}_47_47Render toggle snippet:_47For example in `main-cart.liquid`_47_47```liquid_47{%- render 'memberr-toggle' -%}
Advanced
Display Store Credit separately from Store Credit:
Part 1
_21{%- if settings.memberr_enabled == true -%}_21 {%- assign store_credit_name = shop.metafields['memberr-v1'].store_credit_name -%}_21_21 {%- if cart.cart_level_discount_applications != blank -%}_21 <ul class="mini-cart__discount-list list--unstyled" role="list">_21 {%- for discount_application in cart.cart_level_discount_applications -%}_21 {%- unless discount_application.title == store_credit_name -%}_21 <li class="mini-cart__discount">_21 <span class="mini-cart__discount-badge discount-badge">_21 {%- render 'icon' with 'discount-badge' -%}_21 {{ discount_application.title -}}_21 </span>_21 <span class="mini-cart__discount-price text--xsmall text--subdued">_21 -{{ discount_application.total_allocated_amount | money -}}_21 </span>_21 </li>_21 {%- endunless -%}_21 {%- endfor -%}_21 </ul>_21 {%- endif -%}_21{%- endif -%}
Part 2
_13{%- for discount_application in cart.cart_level_discount_applications -%}_13 {%- if discount_application.title == store_credit_name -%}_13 <div class="ds-mini-cart__sum-item">_13 <span>_13 {{- 'cart.general.store_credit' | t -}}_13 </span>_13 <span>_13 -_13 {{- discount_application.total_allocated_amount | money -}}_13 </span>_13 </div>_13 {%- endif -%}_13{%- endfor -%}