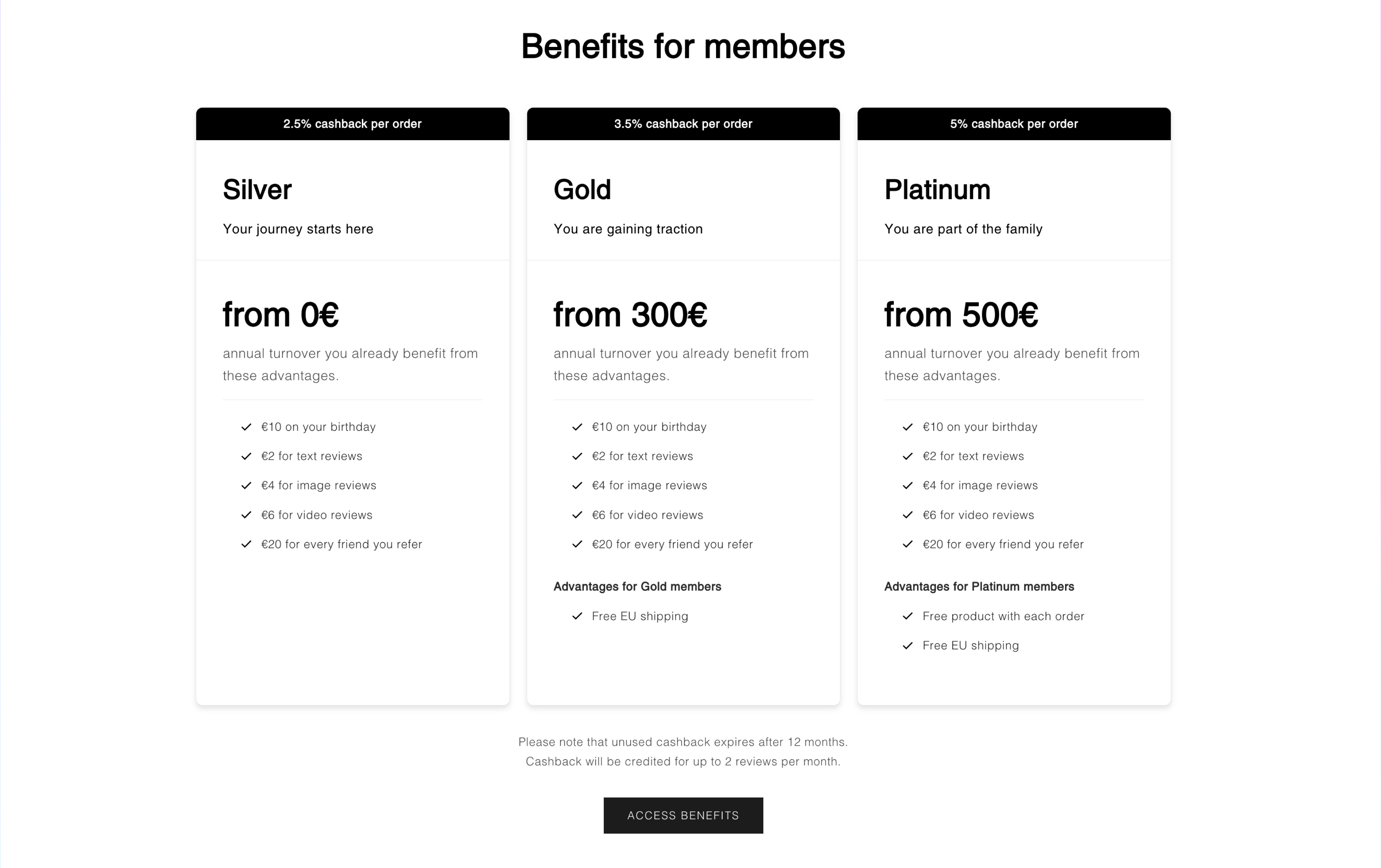
Membership Page
To add the following membership section to your store, you can use the following code.
Create a new sections/membership-tiers.liquid file in your theme and add the following code to it.
Show Code
_464{% schema %}_464{_464 "name": "Membership Tiers",_464 "settings": [_464 {_464 "type": "header",_464 "content": "Content"_464 },_464 {_464 "type": "text",_464 "id": "heading",_464 "label": "Heading",_464 "default": "Vorteile im Club"_464 },_464 {_464 "type": "text",_464 "id": "subheading",_464 "label": "Subheading",_464 "default": "Treue wird belohnt! Je mehr du bestellst, umso weiter steigst du auf."_464 },_464 {_464 "type": "richtext",_464 "id": "footer_text",_464 "label": "Footer Text",_464 "default": "<p>Bitte beachte, dass nicht genutztes Cashback nach 24 Monaten verfällt.</p>"_464 },_464 {_464 "type": "text",_464 "id": "button_text",_464 "label": "Button Text"_464 },_464 {_464 "type": "url",_464 "id": "button_link",_464 "label": "Button Link"_464 },_464 {_464 "type": "header",_464 "content": "Style Settings"_464 },_464 {_464 "type": "color",_464 "id": "background_color",_464 "label": "Background Color",_464 "default": "#f9fafb"_464 },_464 {_464 "type": "color",_464 "id": "cashback_background",_464 "label": "Cashback Banner Background",_464 "default": "#000000"_464 },_464 {_464 "type": "color",_464 "id": "cashback_text",_464 "label": "Cashback Banner Text",_464 "default": "#ffffff"_464 },_464 {_464 "type": "color",_464 "id": "card_background",_464 "label": "Card Background",_464 "default": "#ffffff"_464 },_464 {_464 "type": "color",_464 "id": "tier_info_background",_464 "label": "Tier Info Background",_464 "default": "#F9FAFC"_464 },_464 {_464 "type": "color",_464 "id": "card_border_color",_464 "label": "Card Border Color",_464 "default": "#e5e7eb"_464 },_464 {_464 "type": "select",_464 "id": "card_shadow",_464 "label": "Card Shadow",_464 "options": [_464 {_464 "value": "none",_464 "label": "None"_464 },_464 {_464 "value": "small",_464 "label": "Small"_464 },_464 {_464 "value": "medium",_464 "label": "Medium"_464 },_464 {_464 "value": "large",_464 "label": "Large"_464 }_464 ],_464 "default": "medium"_464 },_464 {_464 "type": "range",_464 "id": "section_padding",_464 "min": 20,_464 "max": 100,_464 "step": 4,_464 "unit": "px",_464 "label": "Section Padding",_464 "default": 64_464 },_464 {_464 "type": "range",_464 "id": "border_radius",_464 "min": 0,_464 "max": 20,_464 "step": 2,_464 "unit": "px",_464 "label": "Card Border Radius",_464 "default": 8_464 },_464 {_464 "type": "select",_464 "id": "container_width",_464 "label": "Container Width",_464 "options": [_464 {_464 "value": "max-w-5xl",_464 "label": "Narrow (1024px)"_464 },_464 {_464 "value": "max-w-6xl",_464 "label": "Normal (1200px)"_464 },_464 {_464 "value": "max-w-7xl",_464 "label": "Wide (1400px)"_464 }_464 ],_464 "default": "max-w-6xl"_464 },_464 {_464 "type": "select",_464 "id": "text_alignment",_464 "label": "Text Alignment",_464 "options": [_464 {_464 "value": "left",_464 "label": "Left"_464 },_464 {_464 "value": "center",_464 "label": "Center"_464 },_464 {_464 "value": "right",_464 "label": "Right"_464 }_464 ],_464 "default": "center"_464 }_464 ],_464 "blocks": [_464 {_464 "type": "membership_tier",_464 "name": "Membership Tier",_464 "settings": [_464 {_464 "type": "text",_464 "id": "cashback_text",_464 "label": "Cashback Text",_464 "default": "5% Cashback pro Bestellung"_464 },_464 {_464 "type": "text",_464 "id": "tier_name",_464 "label": "Tier Name",_464 "default": "Bronze"_464 },_464 {_464 "type": "text",_464 "id": "tier_description",_464 "label": "Tier Description",_464 "default": "Hier geht es los."_464 },_464 {_464 "type": "text",_464 "id": "price_threshold",_464 "label": "Price Threshold",_464 "default": "ab 0€"_464 },_464 {_464 "type": "text",_464 "id": "price_description",_464 "label": "Price Description",_464 "default": "jährlichem Umsatz profitierst du bereits von diesen Vorteilen."_464 },_464 {_464 "type": "text",_464 "id": "benefits_heading",_464 "label": "Benefits Heading"_464 },_464 {_464 "type": "richtext",_464 "id": "benefits_list",_464 "label": "Benefits List",_464 "default": "<ul><li>5€ zu deinem Geburtstag</li><li>2€ für Text Reviews</li><li>10€ für jeden Freund, den du empfiehlst</li></ul>"_464 },_464 {_464 "type": "richtext",_464 "id": "exclusive_benefits_list",_464 "label": "Exclusive Benefits List"_464 }_464 ]_464 }_464 ],_464 "presets": [_464 {_464 "name": "Membership Tiers",_464 "blocks": [_464 {_464 "type": "membership_tier"_464 }_464 ]_464 }_464 ]_464}_464{% endschema %}_464_464{% style %}_464 .membership-section {_464 background-color: {{ section.settings.background_color }};_464 padding: {{ section.settings.section_padding }}px 0;_464 }_464_464 .membership-container {_464 max-width: {% case section.settings.container_width %}_464 {% when 'max-w-5xl' %}_464 1024px_464 {% when 'max-w-6xl' %}_464 1200px_464 {% when 'max-w-7xl' %}_464 1400px_464 {% endcase %};_464 margin: 0 auto;_464 padding: 0 1rem;_464 }_464_464 .membership-header {_464 max-width: 768px;_464 margin: 0 auto;_464 text-align: {{ section.settings.text_alignment }};_464 }_464_464 .membership-heading {_464 font-size: 2.5rem;_464 color: #000;_464 margin-bottom: 1rem;_464 font-weight: 600;_464 }_464_464 .membership-subheading {_464 font-size: 1.4rem;_464 margin-top: 0.5rem;_464 }_464_464 .membership-grid {_464 display: grid;_464 grid-template-columns: 1fr;_464 gap: 1.25rem;_464 margin-top: 2.5rem;_464 }_464_464 @media (min-width: 768px) {_464 .membership-grid {_464 grid-template-columns: repeat(3, 1fr);_464 }_464 }_464_464 .membership-card {_464 background: {{ section.settings.card_background }};_464 border-radius: {{ section.settings.border_radius }}px;_464 overflow: hidden;_464 border: 1px solid {{ section.settings.card_border_color }};_464 {% case section.settings.card_shadow %}_464 {% when 'none' %}_464 {% when 'small' %}_464 box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);_464 {% when 'medium' %}_464 box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);_464 {% when 'large' %}_464 box-shadow: 0 10px 15px rgba(0, 0, 0, 0.15);_464 {% endcase %}_464 }_464_464 .membership-card-header {_464 border-bottom: 1px solid {{ section.settings.card_border_color }};_464 }_464_464 .membership-cashback {_464 background-color: {{ section.settings.cashback_background }};_464 color: {{ section.settings.cashback_text }};_464 padding: 0.5rem;_464 text-align: center;_464 font-weight: 500;_464 }_464_464 .membership-tier-info {_464 padding: 1.5rem 2rem;_464 background-color: {{ section.settings.tier_info_background }};_464 }_464_464 .membership-tier-name {_464 font-size: 2rem;_464 font-weight: 600;_464 margin-top: 0.5rem;_464 margin-bottom: 0.5rem;_464 }_464_464 .membership-tier-description {_464 font-size: 1rem;_464 font-weight: 500;_464 margin-top: 0.5rem;_464 }_464_464 .membership-card-main {_464 padding: 2rem;_464 }_464_464 .membership-price {_464 font-size: 2.5rem;_464 font-weight: 600;_464 }_464_464 .membership-price-description {_464 font-size: 1rem;_464 opacity: 0.7;_464 margin-top: 0;_464 }_464_464 .membership-benefits {_464 padding: 1rem 0;_464 margin-top: 1rem;_464 border-top: 1px solid {{ section.settings.card_border_color }};_464 color: #282828;_464 }_464_464 .membership-benefits ul {_464 margin-top: 0.25rem;_464 list-style: none;_464 padding: 0;_464 }_464_464 .membership-benefits li {_464 display: flex;_464 align-items: flex-start;_464 gap: 0.5rem;_464 margin-bottom: 0.75rem;_464 }_464_464 .membership-benefits li:before {_464 content: '';_464 width: 1.25rem;_464 height: 1.25rem;_464 margin-top: 0.125rem;_464 background-image: url("data:image/svg+xml,%3Csvg viewBox='0 -960 960 960' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M389-267 195-460l51-52 143 143 325-324 51 51-376 375Z' fill='currentColor'/%3E%3C/svg%3E");_464 background-size: contain;_464 flex-shrink: 0;_464 }_464_464 .benefits-heading {_464 font-weight: bold;_464 padding-top: 1rem;_464 padding-bottom: 0.5rem;_464 }_464_464 .membership-footer {_464 margin-top: 2rem;_464 text-align: center;_464 font-size: 0.875rem;_464 opacity: 0.7;_464 }_464_464 .membership-footer p {_464 margin-bottom: 0;_464 }_464_464 .membership-cta {_464 margin-top: 2rem;_464 text-align: center;_464 }_464_464 @media (max-width: 699px) {_464 .membership-heading {_464 font-size: 2rem;_464 line-height: 1.2;_464 }_464 .membership-subheading {_464 font-size: 1.1rem;_464 line-height: 1.5rem; _464 }_464 .membership-section {_464 padding: 48px 0;_464 }_464}_464{% endstyle %}_464_464<div class="membership-section">_464 <div class="membership-container">_464 <div class="membership-header">_464 <h2 class="membership-heading">{{ section.settings.heading }}</h2>_464 <p class="membership-subheading">{{ section.settings.subheading }}</p>_464 </div>_464_464 <div class="membership-grid">_464 {%- for block in section.blocks -%}_464 {%- if block.type == 'membership_tier' -%}_464 <article class="membership-card">_464 <header class="membership-card-header">_464 <div class="membership-cashback">_464 <strong>{{ block.settings.cashback_text }}</strong>_464 </div>_464 <div class="membership-tier-info">_464 <h4 class="membership-tier-name">{{ block.settings.tier_name }}</h4>_464 {%- if block.settings.tier_description != blank -%}_464 <p class="membership-tier-description">{{ block.settings.tier_description }}</p>_464 {%- endif -%}_464 </div>_464 </header>_464_464 <main class="membership-card-main">_464 <div>_464 <span class="membership-price">{{ block.settings.price_threshold }}</span>_464 {%- if block.settings.price_description != blank -%}_464 <p class="membership-price-description">{{ block.settings.price_description }}</p>_464 {%- endif -%}_464 </div>_464_464 <div class="membership-benefits">_464 {{ block.settings.benefits_list }}_464_464 {%- if block.settings.benefits_heading != blank -%}_464 <p class="benefits-heading">{{ block.settings.benefits_heading }}</p>_464 {{ block.settings.exclusive_benefits_list }}_464 {%- endif -%}_464 </div>_464 </main>_464 </article>_464 {%- endif -%}_464 {%- endfor -%}_464 </div>_464_464 <div class="membership-footer">_464 {{ section.settings.footer_text }}_464 </div>_464_464 {%- if section.settings.button_text != blank and section.settings.button_link != blank -%}_464 <div class="membership-cta">_464 <a href="{{ section.settings.button_link }}" class="button button--primary">_464 {{- section.settings.button_text -}}_464 </a>_464 </div>_464 {%- endif -%}_464 </div>_464</div>

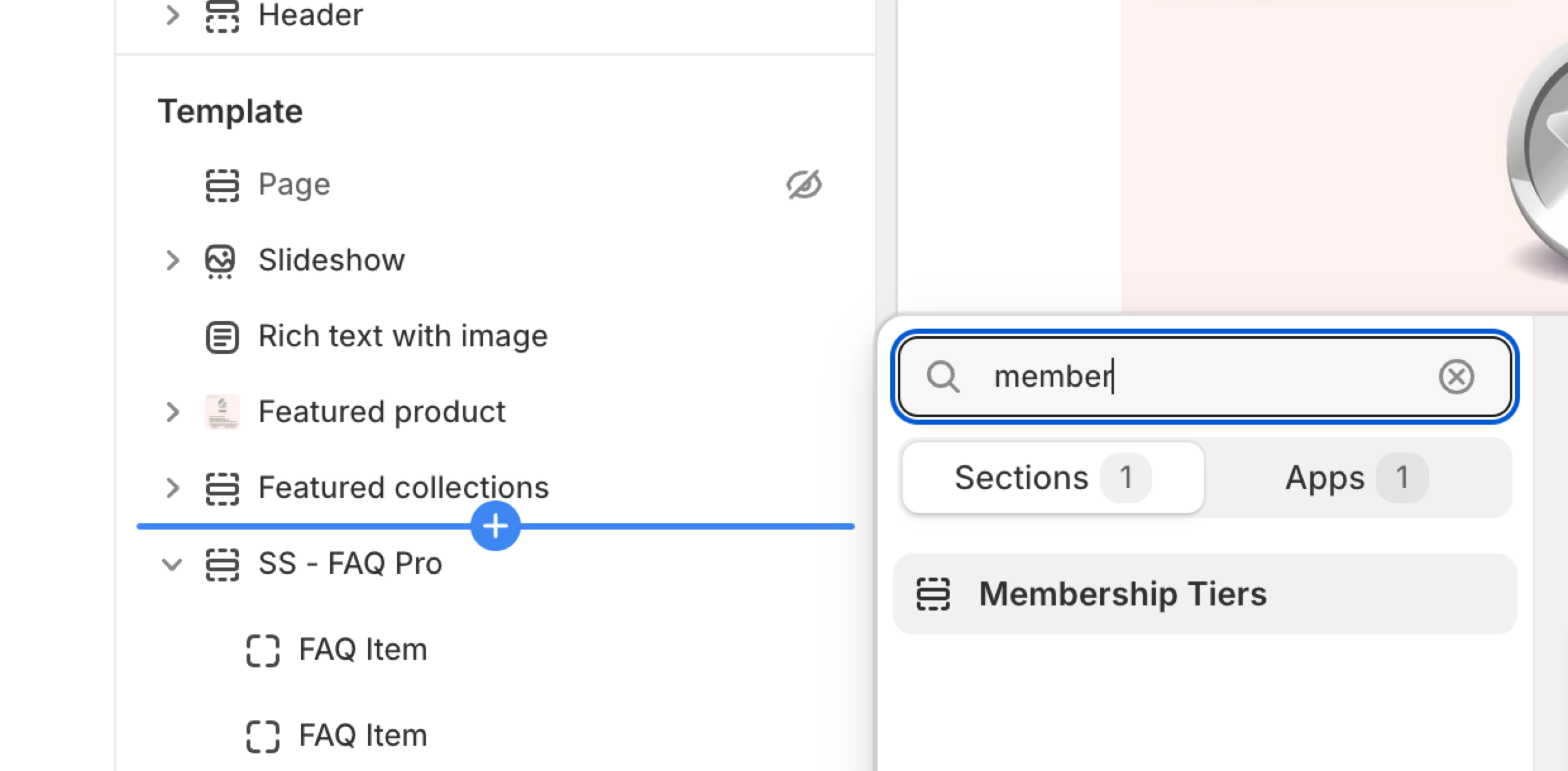
After adding the code to your theme, you can add the section using the Theme Editor.