Redeeming Store Credit: Cart Toggle
Implementation
Step 1:
Find out which events in your theme are emitted to update the cart drawer. Below are two examples how these events might look like:
_10document.documentElement.dispatchEvent(new CustomEvent("cart:updated", {_10 bubbles: true,_10 detail: {_10 cart: cartContent_10 }_10}));
_10document.documentElement.dispatchEvent(new CustomEvent("cart:refresh", {_10 bubbles: true,_10 detail: {_10 cart: cartContent,_10 replacementDelay: 600_10 }_10}));
Step 2:
Create a new snippet snippets/memberr-sc-toggle.liquid.
You can use the follwing code as a starting point. However this implementation varies from theme to theme and might now work for your theme.
Standard:
Show Code
_32<style>_32 .memberr-sc-toggle-wrapper {_32 display: flex;_32 align-items: center;_32 justify-content: space-between;_32 }_32</style>_32_32<memberr-if-has-store-credit style="width: 100%;">_32 <div class="memberr-sc-toggle-wrapper">_32 <span>_32 <memberr-current-store-credit-balance></memberr-current-store-credit-balance>_32 <memberr-store-credit-name></memberr-store-credit-name> anwenden_32 </span>_32 <memberr-store-credit-toggle_32 active-color="#000000"_32 height="24"_32 width="48"_32 initial-state="{% if cart.attributes.memberr_apply_store_credit == 'Yes' %}true{% else %}false{% endif %}"_32 style="height: 24px;"_32 ></memberr-store-credit-toggle>_32 </div>_32</memberr-if-has-store-credit>_32_32<script>_32 document.addEventListener('memberr-toggle:change', () => {_32 /* handle your cart refresh here */_32 //document.dispatchEvent(new CustomEvent("cart:refresh")); // this is different for every theme_32 }, {_32 bubbles: true_32 });_32</script>
With internationalization:
Show Code
_23<memberr-if-has-store-credit style="width: 100%;">_23 <div class="flex items-center justify-between w-full text-sm" style="gap: .5rem;">_23 <p>_23 {{- 'memberr.apply_store_credit_html' | t -}}_23 </p>_23 <memberr-store-credit-toggle_23 active-color="#000000"_23 height="24"_23 width="48"_23 initial-state="{% if cart.attributes.memberr_apply_store_credit == 'Yes' %}true{% else %}false{% endif %}"_23 style="height: 24px;"_23 ></memberr-store-credit-toggle>_23 </div>_23</memberr-if-has-store-credit>_23_23<script>_23 document.addEventListener('memberr-toggle:change', () => {_23 /* handle your cart refresh here */_23 // document.dispatchEvent(new CustomEvent('cart:updated')); // this is different for every theme_23 }, {_23 bubbles: true_23 });_23</script>
Add the following translations to your translation files usually located at locales/en.default.json
en.default.json example:
_10(...)_10_10"memberr": {_10 "apply_store_credit_html": "Apply <memberr-current-store-credit-balance></memberr-current-store-credit-balance> <memberr-store-credit-name></memberr-store-credit-name>"_10},_10_10(...)
de.json example:
_10(...)_10_10"memberr": {_10 "apply_store_credit_html": "<memberr-current-store-credit-balance></memberr-current-store-credit-balance> <memberr-store-credit-name></memberr-store-credit-name> einlösen"_10},_10_10(...)
Make sure to add this to all of your language files.
Step 3:
Locate the file in your theme that contains the code for your cart drawer and add the following liquid code to render the store credit toggle:
_10{%- render 'memberr-sc-toggle' -%}
Note that the toggle will only be shown if you as the customer have Store Credit and Store Credit is enabled in the memberr settings.
Step 4:
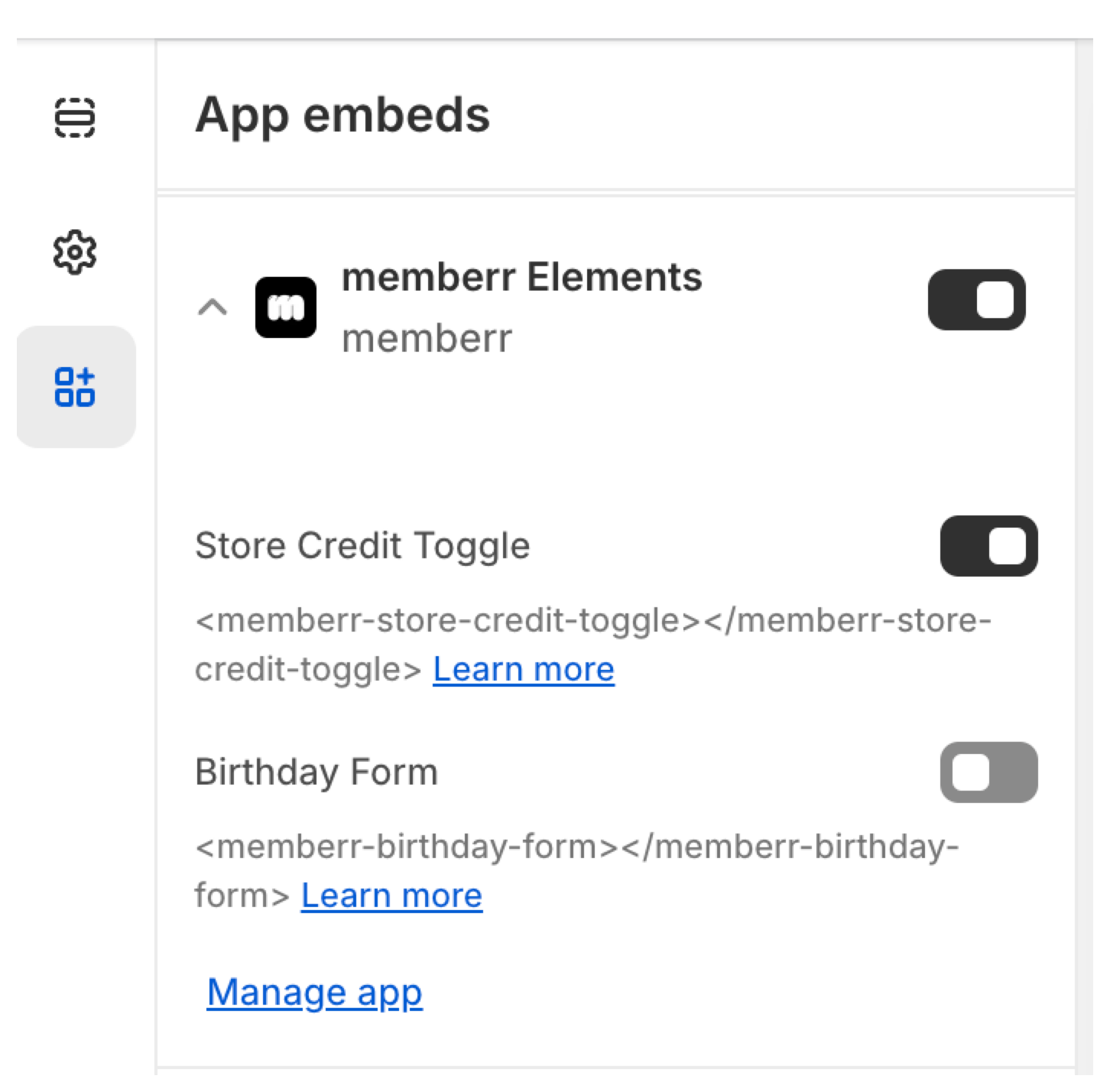
Activate memberr elements in your Theme Settings: